WordPressでメニュー(カテゴリー)を表示させる方法
WordPressでオリジナルテーマを作成していて、サイドバーでカテゴリーを表示させたい!と思って実装したときの記録です。
管理画面でメニューを表示させる
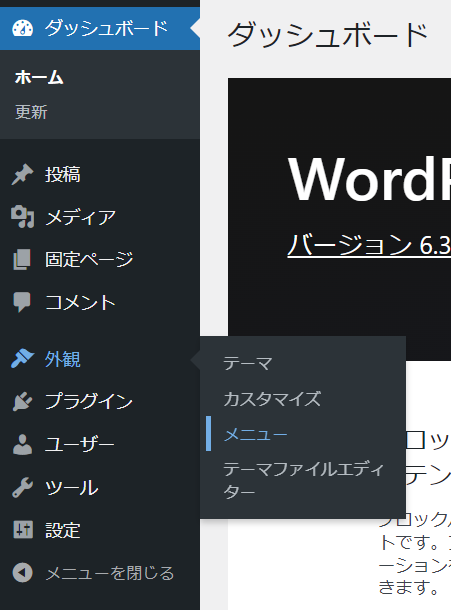
カテゴリーを表示させる方法は、外観→メニューを開くのですが、デフォルトではメニューが表示されていないので以下のコードをfunctions.php作成し、記述していきます。
// メニュー表示
<?php
function register_my_menus() {
register_nav_menus( array(
'header' => 'ヘッダー',
'footer' => 'フッター',
'side' => 'サイド'
));
}
add_action( 'after_setup_theme', 'register_my_menus' );
?>
これでメニューが表示されます。

メニューの設定
メニュー画面を開いて、「新しいメニューを作成しましょう。」と書いてあるのでクリックします。
メニューの構造でメニューの名前と位置を設定してメニュー作成をクリック。
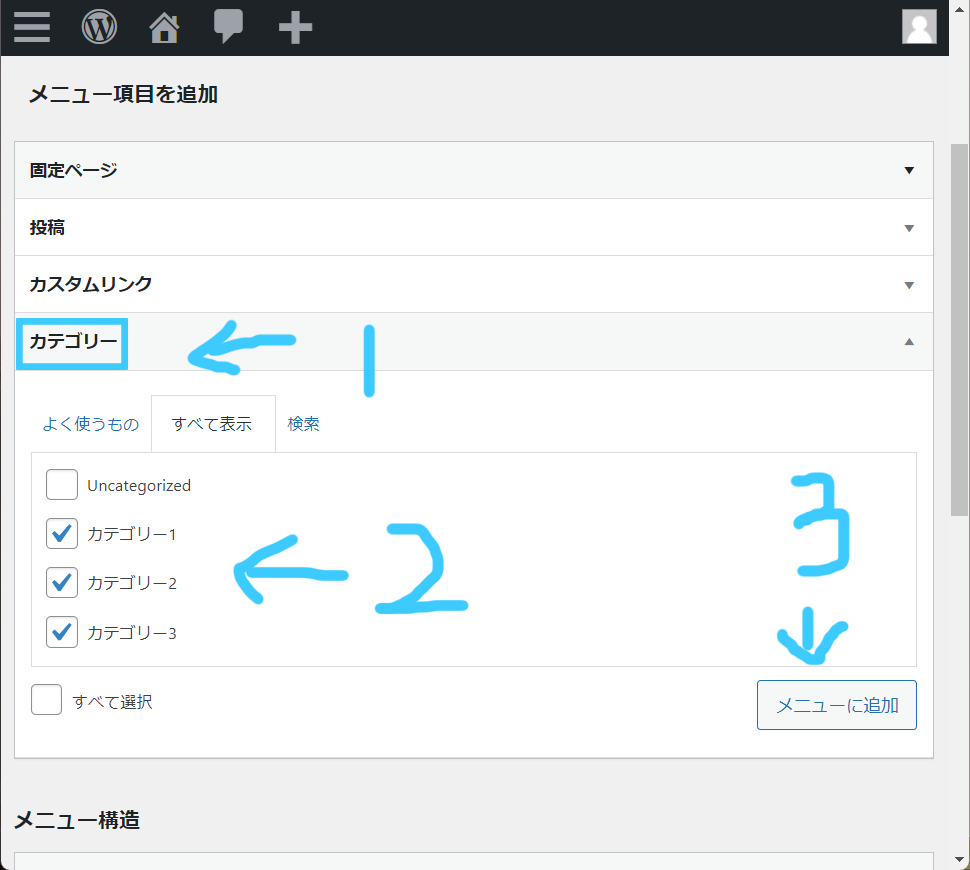
するとメニュー項目を追加がでるので好きなものを選んでメニューに追加して保存していきましょう。

index.phpにメニューを表示させるコードを書く
<nav>
<?php
wp_nav_menu( array(
'theme_location' => 'side'
));
?>
</nav>パラメータのtheme_locationはregister_nav_menusで登録したものを記載します。

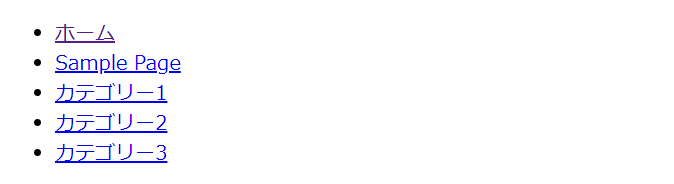
メニュー(カテゴリー)を表示することができます。
実装するのに少しややこしいですが、オリジナルテーマを作る人には必須だと思うので頑張っていきましょう!